개발을 시작하고자 한다면 검정화면에 코드들이 쭈욱 나열되어 있는 것을 본적이 있을 것이다.

바로 이런 화면!
html 개발의 세계에 들어왔다면 예제를 만들고 연습하기 위해 개발도구, 편집기가 필요한데,
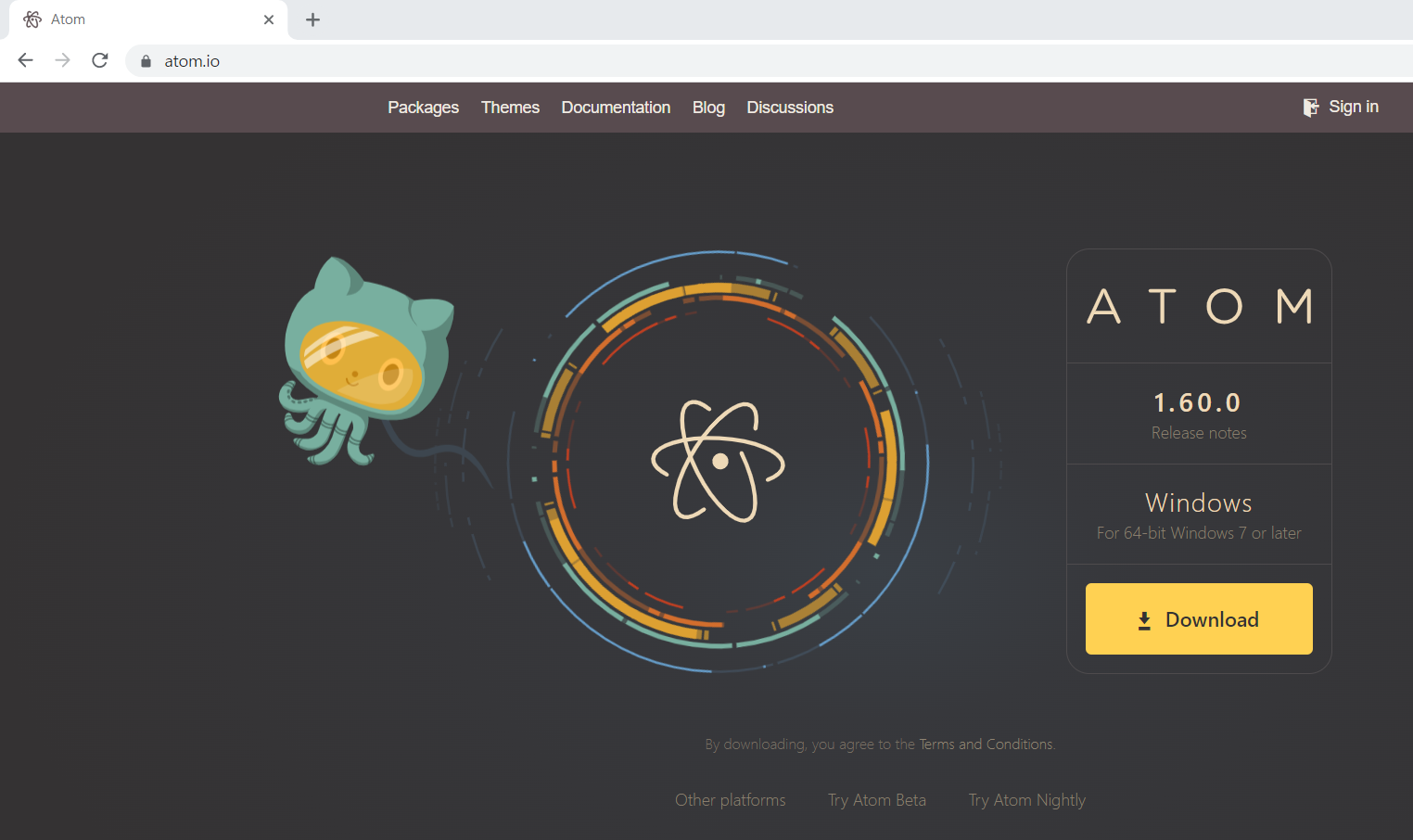
개발자들 대부분이 활용하는 html 편집기 아톰Atom을 다운받고 실행 해 보자! 무료 오픈소스니 맘껏 이용하자!
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io

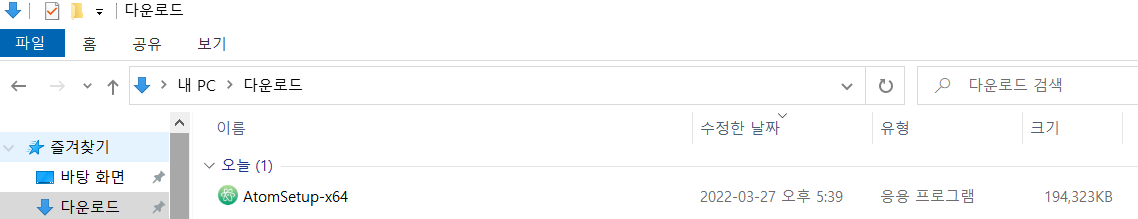
노란색 다운로드 박스를 클릭하면, 하단 실행창에 다운받고 있는 모습을 볼 수 있다.
바로 클릭해도 좋고, 다운로드 폴더에 받아져 있는 아톰을 실행시켜도 좋다.


클릭하면 바탕화면에 우주선에 무엇인가를 옮기는 화면이 나오는데 기다리면
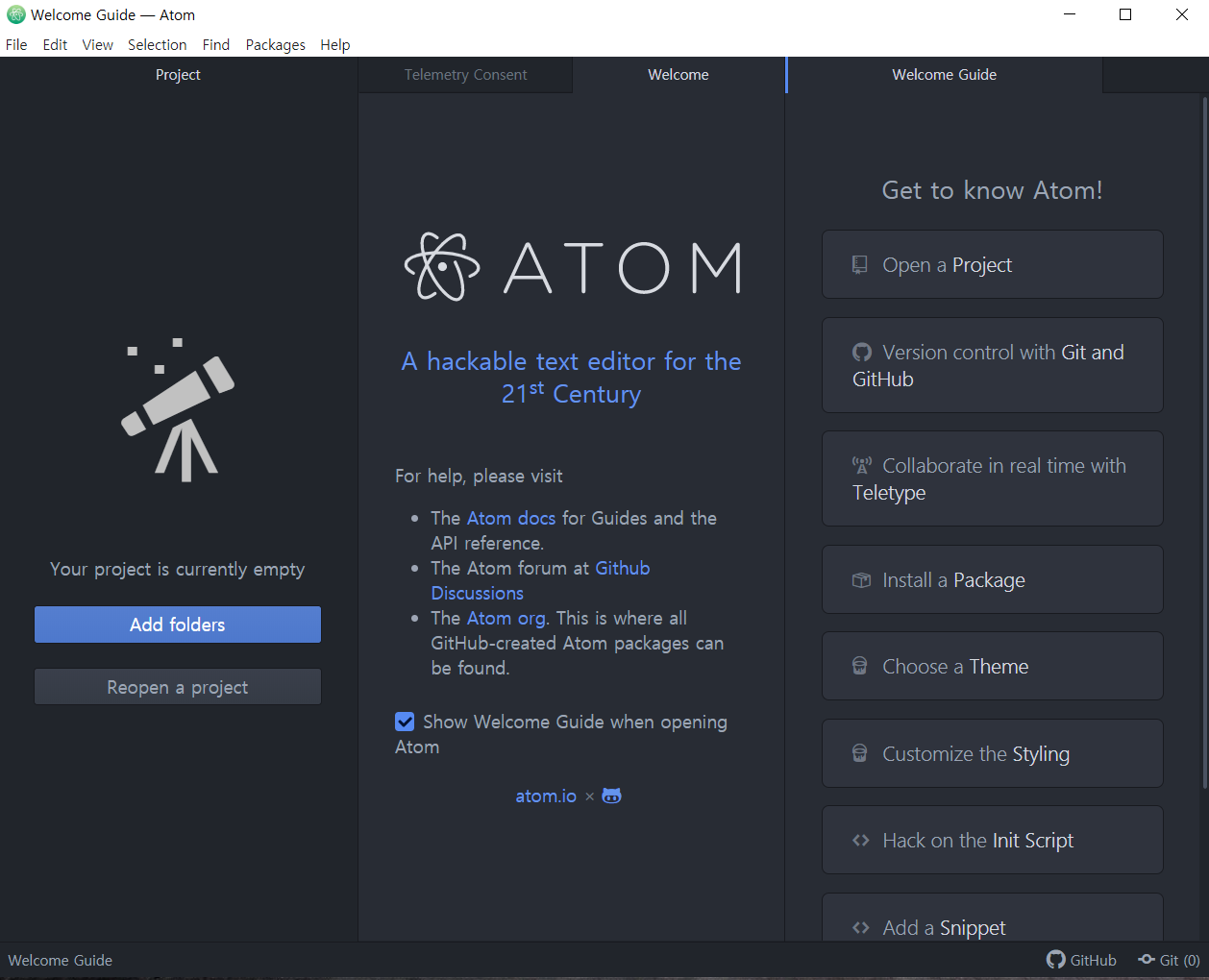
아래와 같은 화면이 활성화 된다.

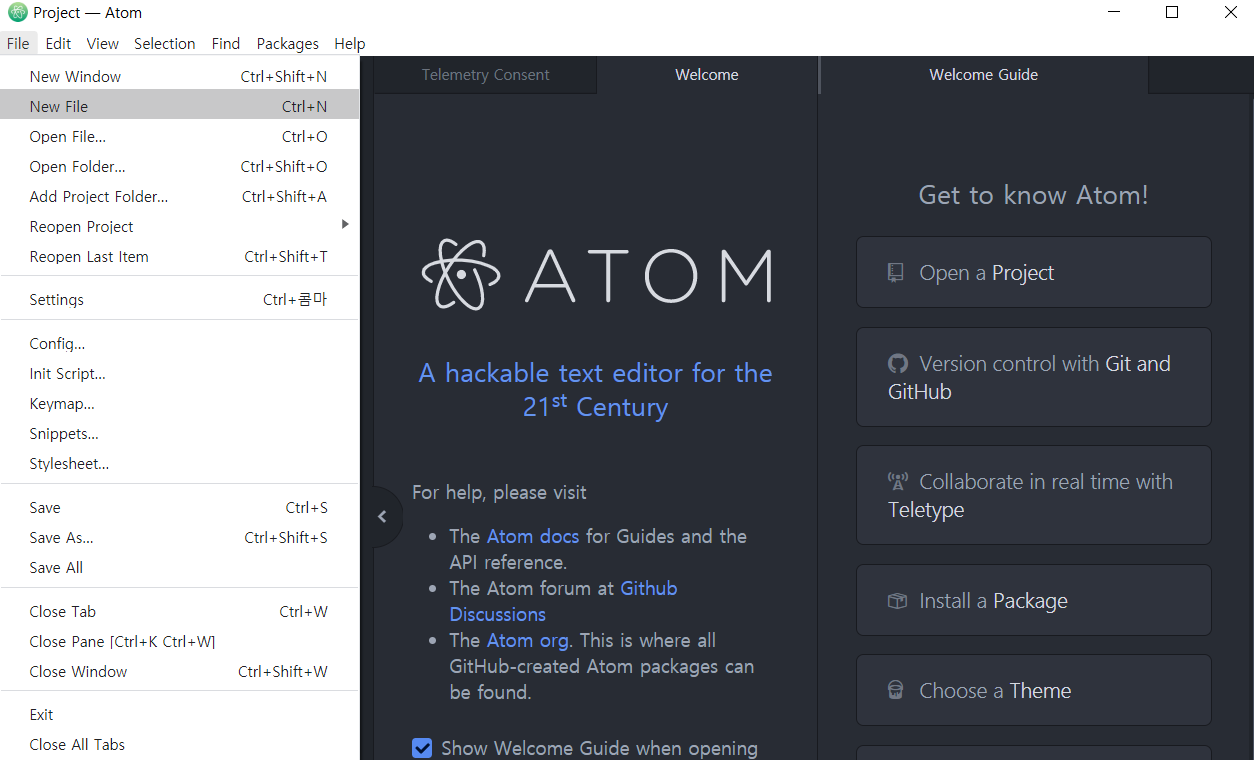
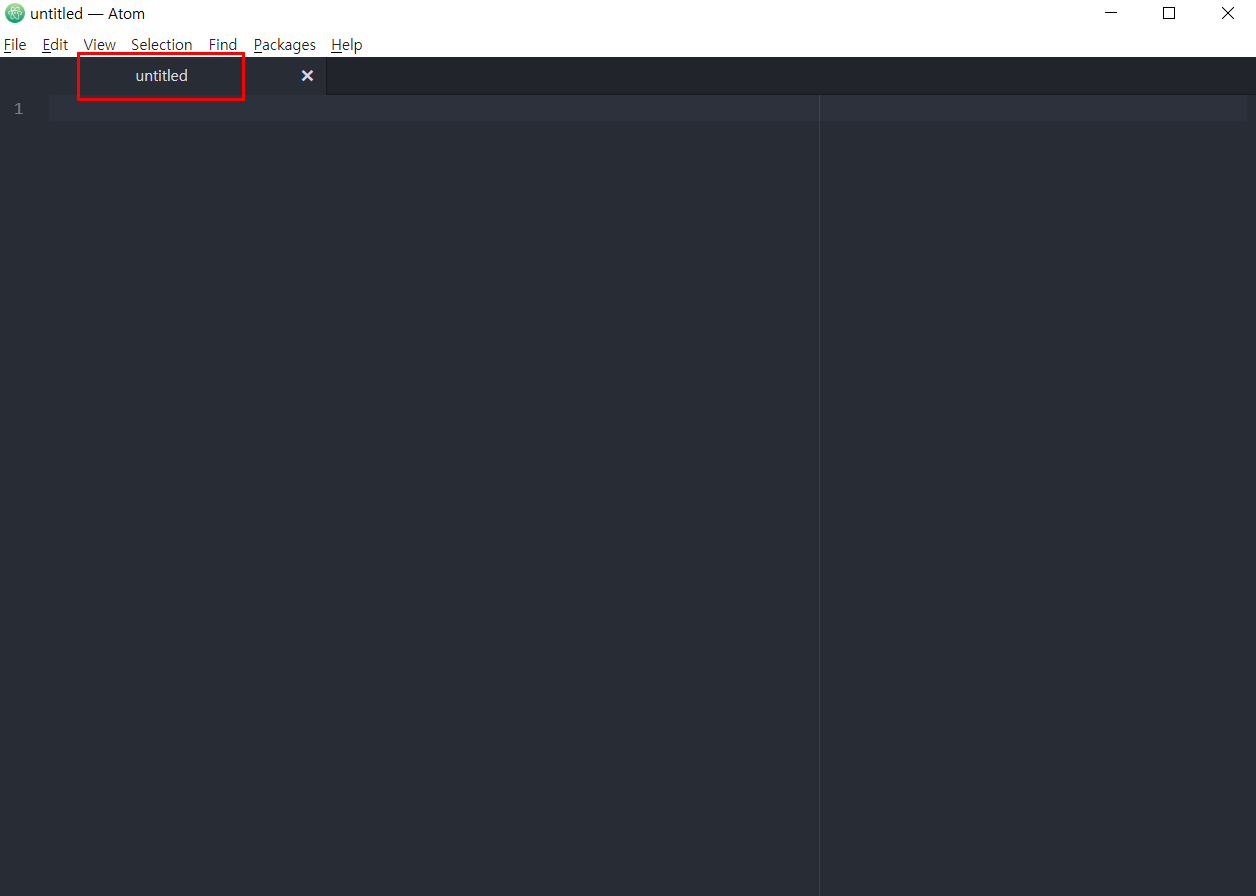
이제 html 파일을 생성 해 보자 [File] - [New File]

그러면 'untitled'라는 제목없는 파일이 하나 생성되었다.

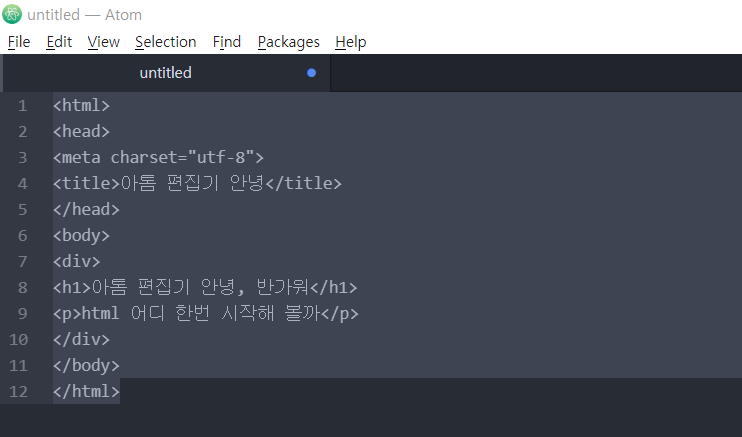
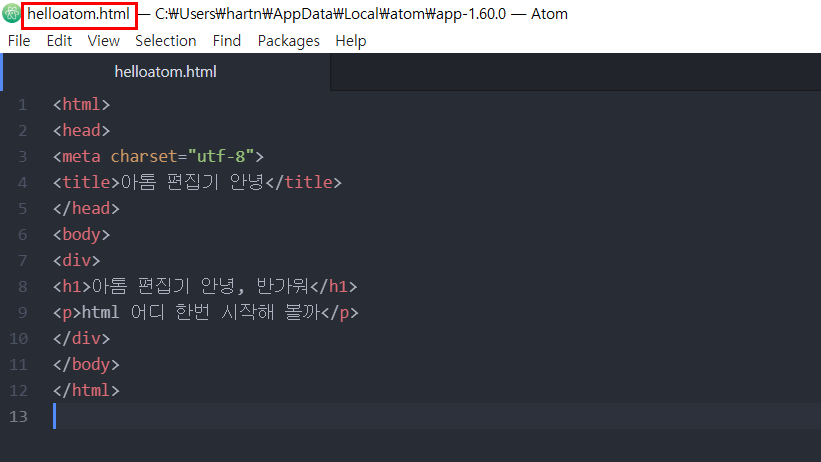
해당 코드 글을 복사해서 아톰 편집기에 붙여넣기를 해 보자.
| <html> <head> <meta charset="utf-8"> <title>아톰 편집기 안녕</title> </head> <body> <div> <h1>아톰 편집기 안녕, 반가워</h1> <p>html 어디 한번 시작해 볼까</p> </div> </body> </html> |

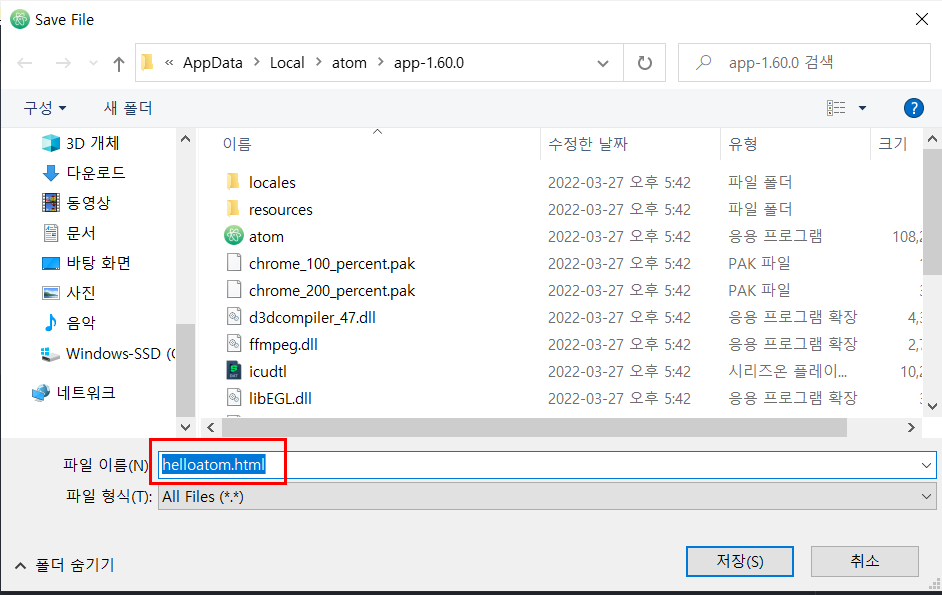
코드를 만들었다면 저장하자!
단, 파일명 뒤에 .html로 설정해 둬야 아톰이 html 파일로 인식할 수 있다.
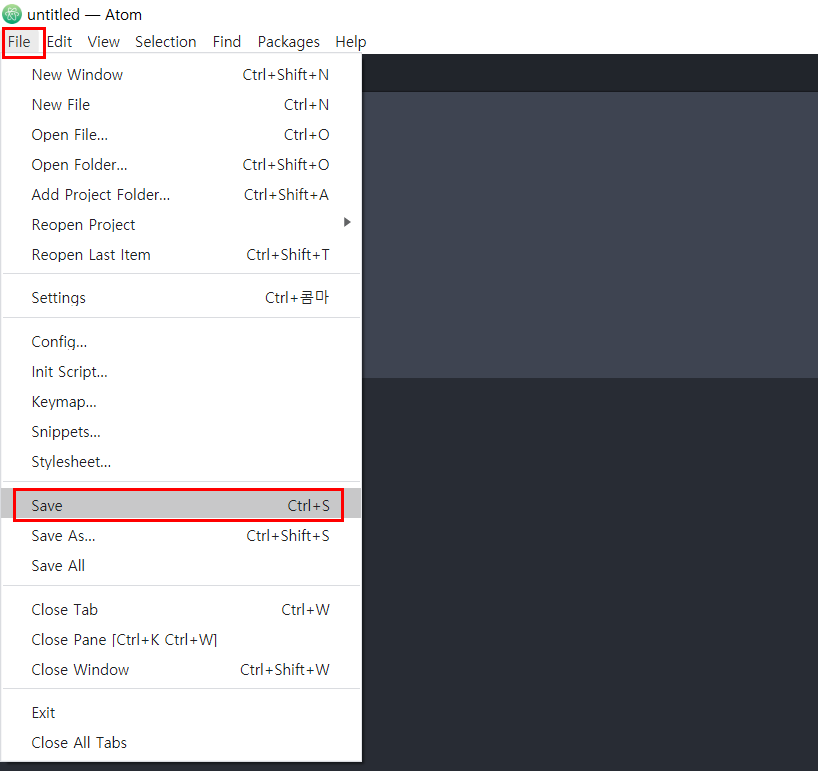
[File] - [Save] 혹은 ctrl+s 로 저장한다.


저장 후 보여지는 화면은 다음과 같다.
파일명이 내가 설정한 helloatom.html로 변경되었다. 코드 글씨 색이 하얀색에서 알록달록으로 바뀌었다.

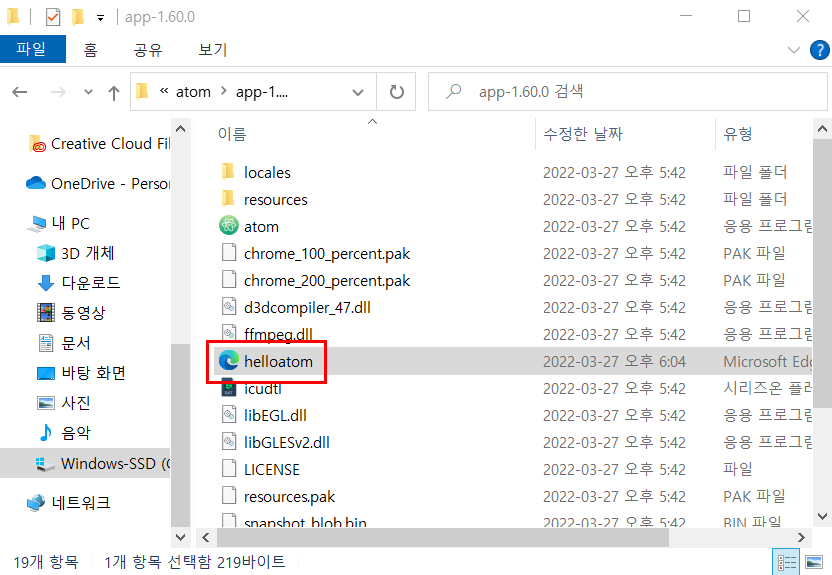
이제 내가 만든 html이 잘 구현이 되는지 확인하기 위해
내 파일이 저장된 폴더로 가서 더블클릭 해 본다.


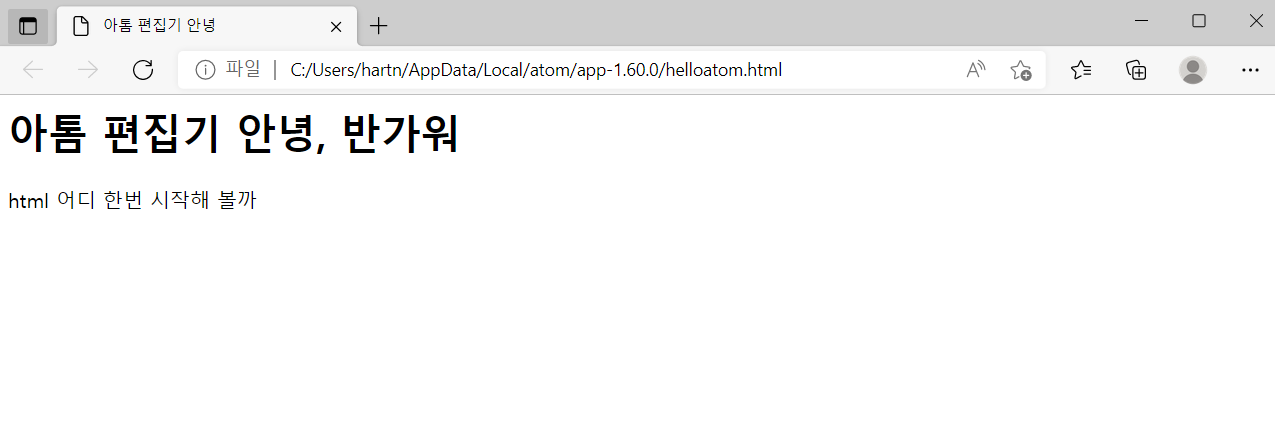
내가 지정한 <title> <h1> <p> 태그에 맞게 잘 실행되는 것을 확인할 수 있다!
무료 오픈소스인 html 편집기 아톰 Atom으로 코드 연습, 개발 모두 완벽하게 해보자!
'취미와 일상' 카테고리의 다른 글
| 찍먹파들이 좋아할 황금향 흑돼지 탕수육 제발 꼭 먹어줘! 제주도 서귀포 외돌개 근처 맛집, 깔끔한 중식당 '미르반점' (0) | 2022.04.07 |
|---|---|
| 서귀포 씨오르리조트 맛집, 어린이 입맛 저격! 가족 모두 가성비갑 '섬돈가스' 무한리필 리뷰 (0) | 2022.03.29 |
| 제주로 이사가자! 서울에서 목포찍고 제주까지 '내 차만' 탁송으로 보낸 후기 (feat. 제주배편 퀸제누비아호) (0) | 2022.03.27 |
| 제주 서귀포 신시가지 맛집, 조용하게 혼밥하기 좋은 제주식 한식 가정식 '오늘밥상'(여행자 추천!) (0) | 2022.03.25 |
| [카페24 쇼핑몰 창업] 첫 구매 고객을 위한 사은품/증정품 혜택 만들기 A-Z까지 친절한 설명! (0) | 2022.03.24 |





댓글